How Easy is It to Learn Html
The prospect of learning HTML can seem confusing at first: where to begin, what to learn, the best ways to learn — it can be difficult to get started. In this article, we'll explore the best ways for learning HTML to assist you on your programming journey.

What is HTML?
Hypertext Markup Language (HTML) is the standard markup language for documents meant to be displayed in a web browser. Along with Cascading Style Sheets (CSS) and JavaScript, HTML completes the trio of essential tools used in creating modern web documents.
HTML provides the structure of a webpage, from the header and footer sections to paragraphs of text, videos, and images. CSS allows you to set the visual properties of different HTML elements, like changing colors, setting the order of blocks on the screen, and defining which elements to display. JavaScript automates changes to HTML and CSS, for example, making the font larger in a paragraph when a user clicks a button on the page.
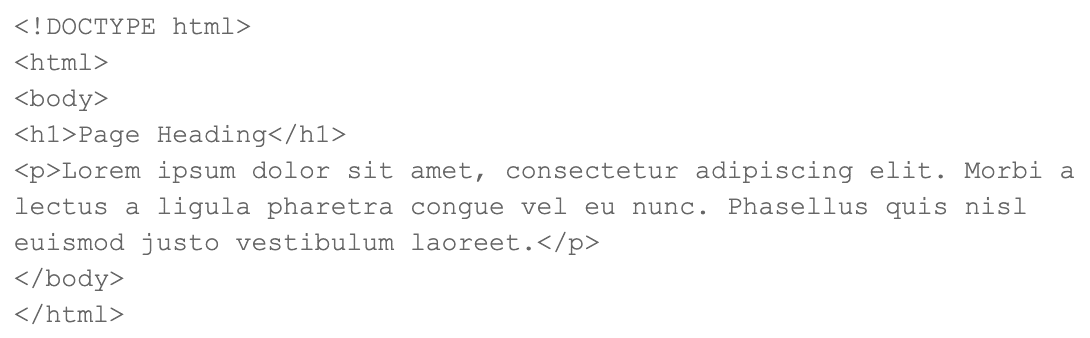
Here is a simple example of HTML code:

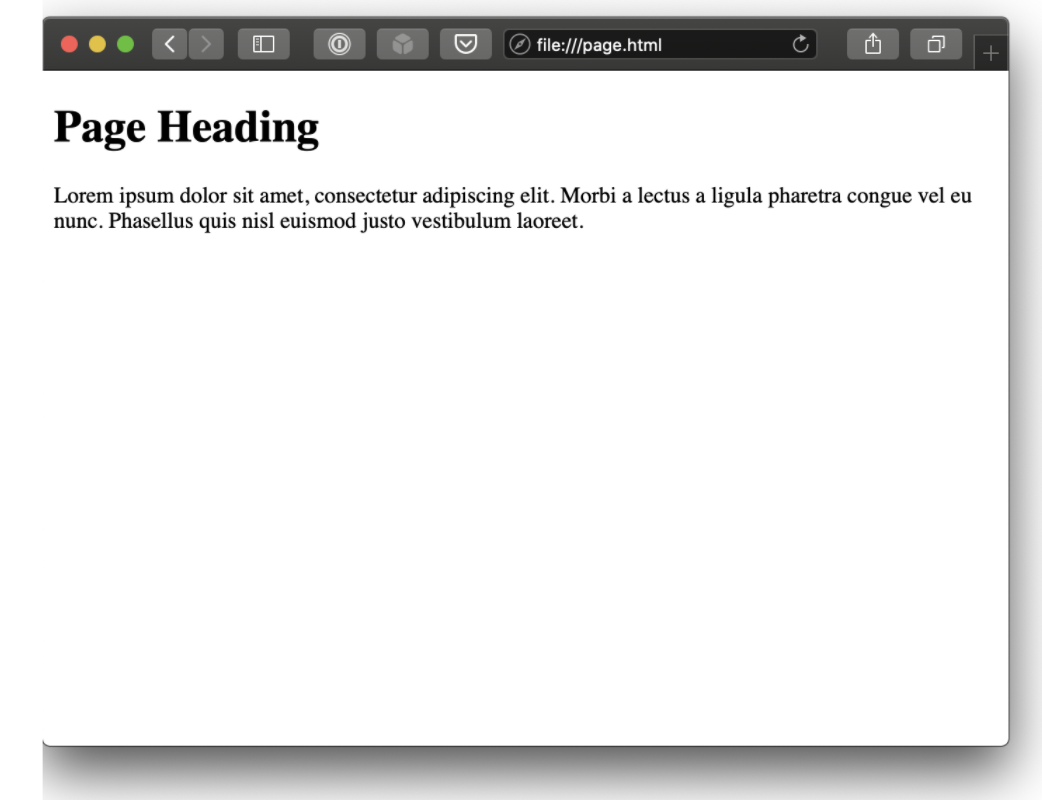
If you save this code in a file ending in .html and open it in a web browser, it will render a simple HTML web page for you:

The straightforward syntax of HTML belies the power of this standard language that constitutes so much of the internet. Read on to learn why HTML is such an important part of today's web.
Why Learn HTML?
With so much of modern life taking place online, understanding HTML has become essential for different aspects of creative and technical work. Having some HTML knowledge is advantageous when making anything destined for display on the web, and that doesn't just include webpages. Here are some situations in which you'll likely find that knowing some HTML will have a positive impact.
HTML and Online Writing
If you are a writer who publishes online, understanding HTML code will help you create text that's easier to read on a website. For example, you will need to write mathematical symbols and other special characters using their HTML codes to make them display correctly in a web browser. HTML knowledge will also help you write semantically correct text for your articles, which will then be picked up more readily by search engines.
HTML and UX Design
For a UX designer, familiarity with HTML speeds up the process when working on webpages. You can quickly create a working prototype with only HTML and CSS; you don't have to wait for a developer to do it for you. Knowing different HTML tags and their properties also helps when addressing accessibility on a webpage: the page navigation and the content itself come across completely differently if the person visiting your website is using a screen reader.
HTML and Web Development
If you intend to be a web developer, you'll of course need to know HTML. Front-end frameworks like Angular and React allow you to create fully functional web applications, which are really nothing more than some HTML, CSS, and JavaScript. In addition, different browsers render certain HTML elements differently (the video tag, to name just one), and knowing these differences is crucial in making your web app work in major web browsers.
Learning Techniques
Now that you are familiar with some of the purposes of HTML, let's dive into the best ways to learn it.
1. Create Web Pages
Creating web pages is one of the best ways to learn HTML. Writing web pages in HTML doesn't require any complex tooling to start; you can hit the ground running with just a text editor and a web browser. As you progress to more complex pages, you'll see what it's like to build a website from scratch. This type of experience can be invaluable to a future employer, and having a portfolio of web pages you've created can secure you a job.
If you choose this route, begin by building a simple portfolio page or an event invitation page. HTML Dog has a great list of minimal HTML examples that illustrate specific HTML elements and CSS properties. This list can be useful for sourcing examples to follow or getting inspiration. Start with simple HTML pages first and work your way up to more complex HTML and CSS code. For JavaScript, W3Schools offers simple code examples by category, try these out as you build your more complex HTML pages.
2. Watch a HTML Tutorial Online
Following an online tutorial can help you learn the fundamentals of HTML, as such tutorials are often broken down into easy-to-execute steps, each of which is explained along the way. When learning HTML this way there is less room for confusion.
But here's an extra tip: when following a tutorial, try to make the end product different from the exact result specified in the tutorial so you aren't just copying it line-by-line. Thinking through the concepts and applying them to the work in your own way will help you understand the language, not to mention stimulating your brain even more.
Similarly, writing notes while watching a tutorial will help cement some of the key points in your brain and allow you to remember them more easily, especially as the tutorials get more complex.
3. Take Udacity's Intro to HTML and CSS Course
Another great way to learn HTML is to take Udacity's free Intro to HTML and CSS course. It combines the benefits of the two options that we've discussed — creating web pages and going through an HTML tutorial. The course teaches you how to set up your IDE (Integrated Development Environment) to write HTML and provides information about the structure of the language, different elements that you can use, and even some challenges for you to solve. You'll also learn some best practices for writing HTML code and the basics of web development.
Summary
In this article, we covered the best ways to learn HTML to make your programming journey as simple and rewarding as possible. Learning web development doesn't have to be intimidating; the challenge is finding a tutorial that aligns with your specific needs and skill level.
Above all, have patience. You're unlikely to become an expert developer in a matter of weeks — it takes months (if not years) for most developers to learn new languages.
That said, if you feel comfortable with HTML and are ready to take on more advanced material, you should consider the Introduction to Programming Nanodegree program , which will teach you to build elegant, industry-grade web projects in four short months.
By the end of the Nanodegree, you will have learned how to:
- Create a functional, well-structured HTML web page
- Create a web page for animal trading cards with custom styling
- Create a text-based choose-your-own-adventure game
- Create an arrangement of squares to display pixel art
- Edit your resume, LinkedIn profile and GitHub profile to attract top tech companies
You'll also receive a recognized certification that will boost your resume.
Start Learning
Source: https://www.udacity.com/blog/2020/06/the-best-ways-to-learn-html.html
0 Response to "How Easy is It to Learn Html"
Publicar un comentario